このたびは、私たちツクロアに興味を持っていただきありがとうございます。
当サイトでは、ユーザーの同意を得た場合に限り、当サイトの訪問・離脱、訪問中の行動に関する統計情報の分析のため、Cookieを使用します。
詳しくはプライバシーポリシーを参照ください。
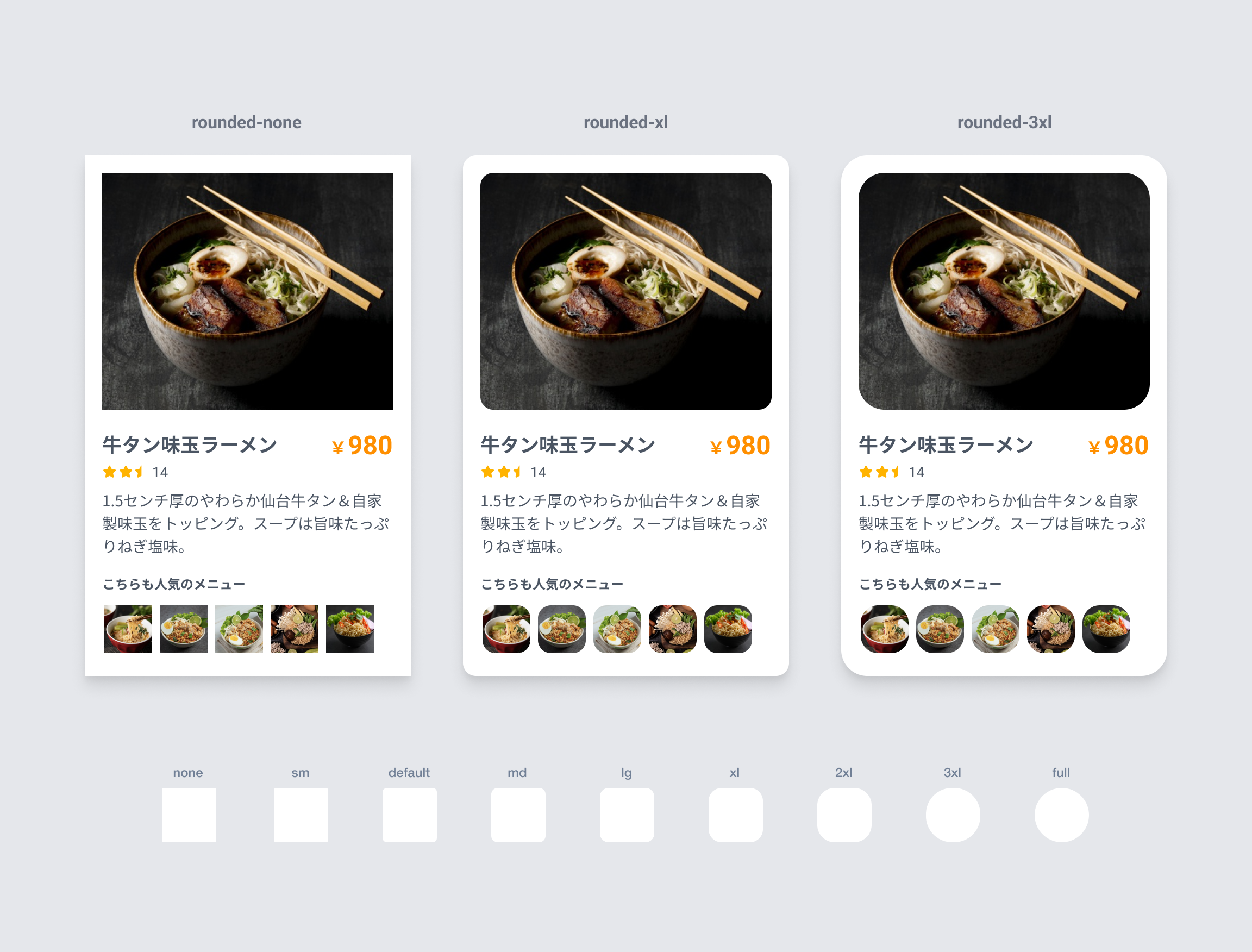
TailwindCSSには角丸(CSSのborder-radiusプロパティ)がデフォルトで用意されています。 そのいくつかのバリエーションだけでもカードの形状に違った印象を与えることが簡単にできます。
ちょっとここで食べ物、例にラーメンのカードUIで一番おいしそうな形状は?について考えてみます。
 上図の左はまったく角丸がない状態、これは食品などとは関係なくお固い印象を与えます。
上図の左はまったく角丸がない状態、これは食品などとは関係なくお固い印象を与えます。
と、言ってしまうとネガティブな意味に捉えられがちですがそうではなく、堅実で冷静でとても真面目な印象を受ける、と言ったほうがよいかもしれません。
上図の真ん中は border-radius: 0.75rem の角丸、さらに右側は border-radius: 1.5rem;となります。右に行けば行くほど柔らかい印象を持たれやすいです。
このように食品を扱うことで大切な「おいしそう」を伝えるための思考をめぐらせてみましょう。
このようなアイデアは個性的で、どんぶりが丸いという着想から写真を丸くしてみたという試みはおもしろいです。しかし、実用には少し注意が必要です。

こういった表現だと以下のような理由で再利用が難しいコンポーネントとなる可能性があります。
1.に関しては焼き魚のような横長の写真が使いづらいという点です、正方形に収まりにくく、写真に適さないコンポーネントです。
2.や3.で言えば、このような個性ある形状の場合、定食といった他のジャンルの製品のカードのバリエーションも検討しなければならない可能性があり将来の運用面での不安要素が生まれてしまいます。個性が強ければ再利用が目的のコンポーネントにしにくくなります。

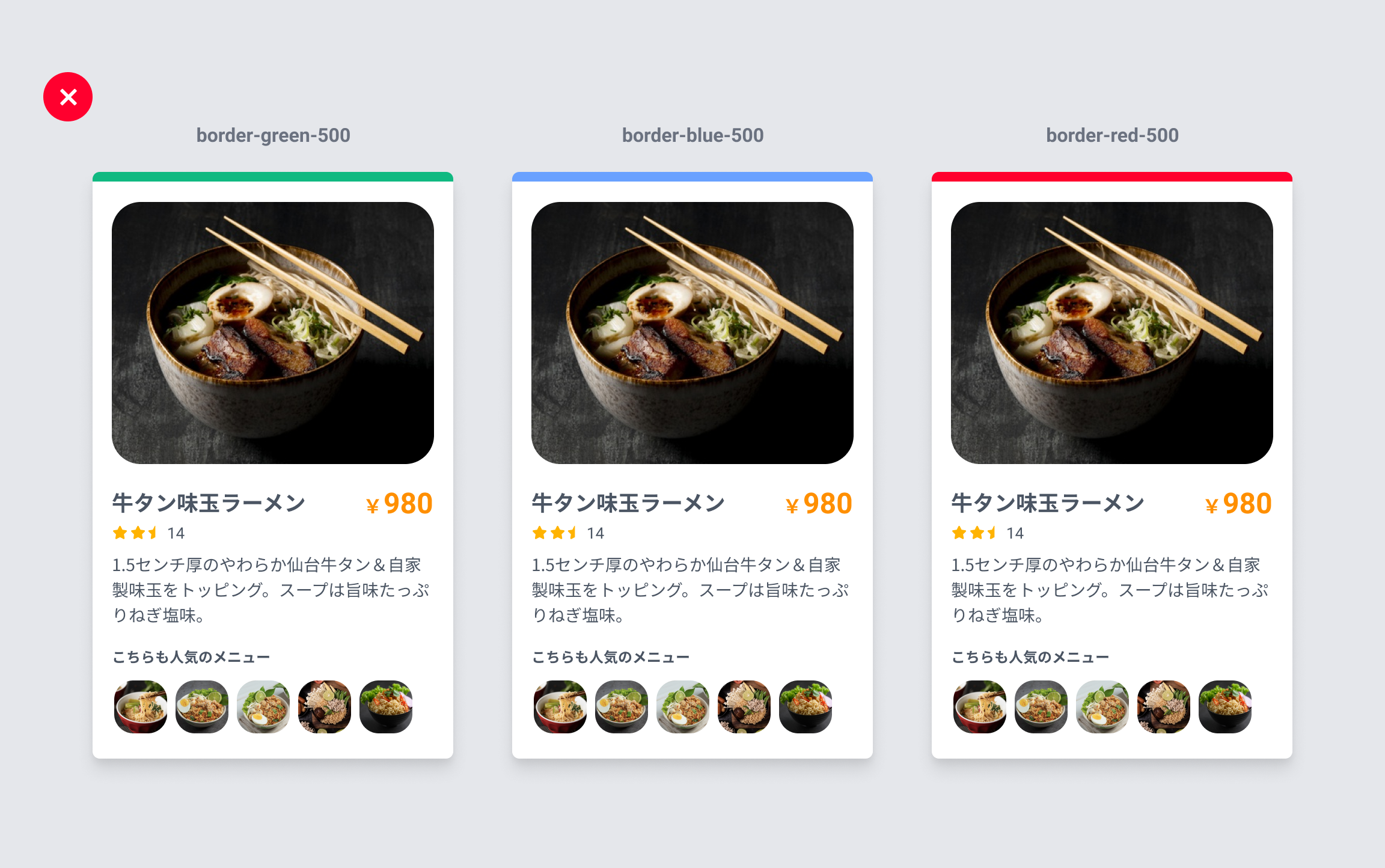
たまにカードUIの上部に色のついた枠を設けることがありますが、色の持つ意味が情報を遮ってしまう可能性があり、このような装飾はかなり紛らわしさの原因になる可能性があります。
例えば危険色である赤が装飾されていると、まるで品切れのように感じる人もいるようです。
それでも「赤は食欲をそそる色だ」と主張する人もいますので、リスクを勘案して判断することになるでしょう。
このたびは、私たちツクロアに興味を持っていただきありがとうございます。
当サイトでは、ユーザーの同意を得た場合に限り、当サイトの訪問・離脱、訪問中の行動に関する統計情報の分析のため、Cookieを使用します。
詳しくはプライバシーポリシーを参照ください。