このたびは、私たちツクロアに興味を持っていただきありがとうございます。
当サイトでは、ユーザーの同意を得た場合に限り、当サイトの訪問・離脱、訪問中の行動に関する統計情報の分析のため、Cookieを使用します。
詳しくはプライバシーポリシーを参照ください。
ボタンを利用する際に大切なことは、ユーザーにとって、次に何が起こるのかを予測しやすいことへの配慮です。
重要度や状況に応じて使い分けるといいでしょう、重要度に関しては下記にしめす考え方が参考になります。
フォームの送信など重要な行動を促したり、最も強い行動を促す場面で一般的に使われます。
原則、これ以上重要な行動を促すボタンが同レベル内で存在しないようにすると明解です。


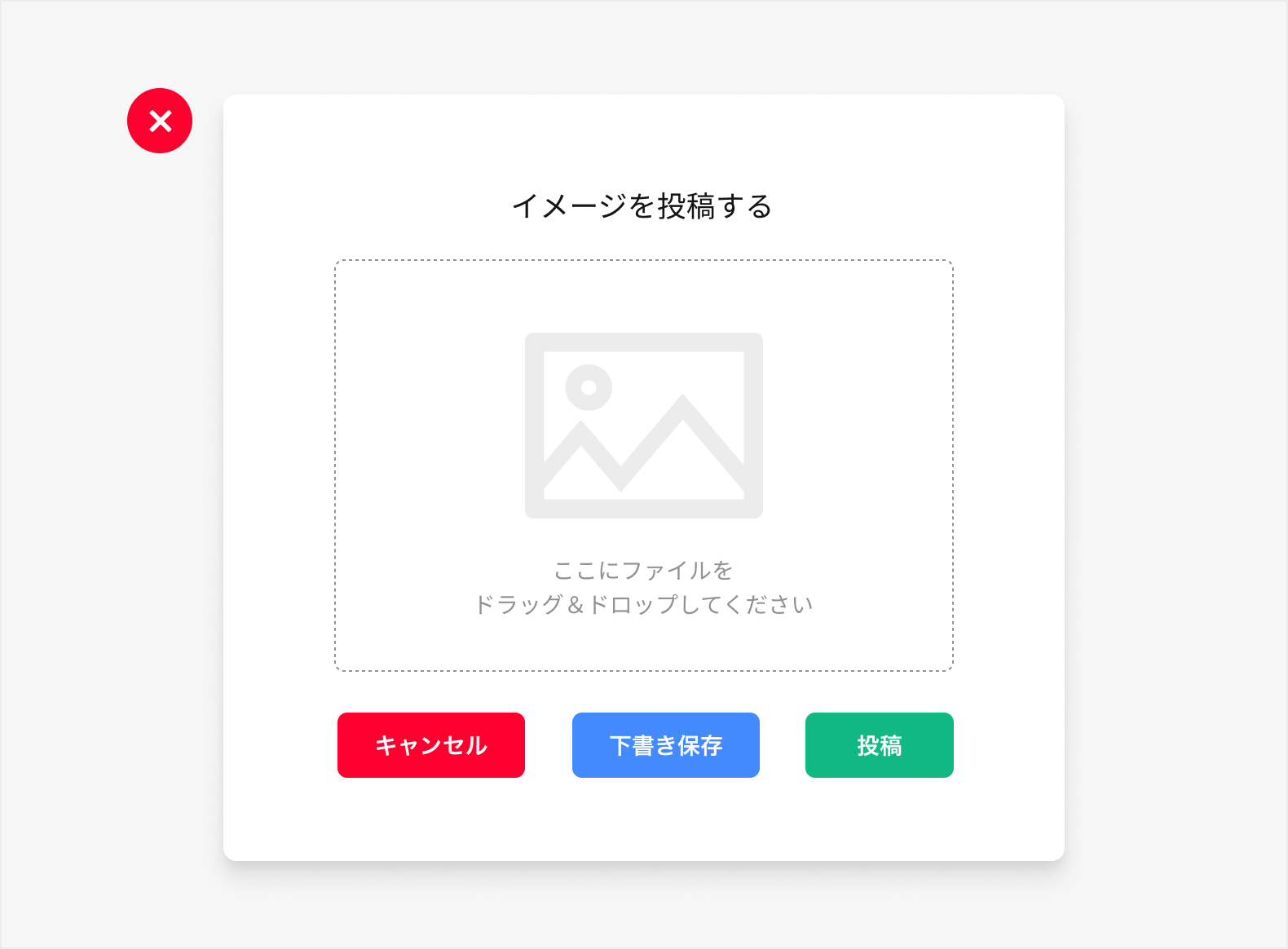
例えば同じカード内にプライマリボタンが2つ以上存在すると、ユーザーは一瞬でも脳内で機能を理解しようとするためあまりフレンドリーとは言えません。
単純明快な行動の促しのために、プライマリボタンは同レベルに1つだけしか使わないことを原則ルールとして設計しましょう。
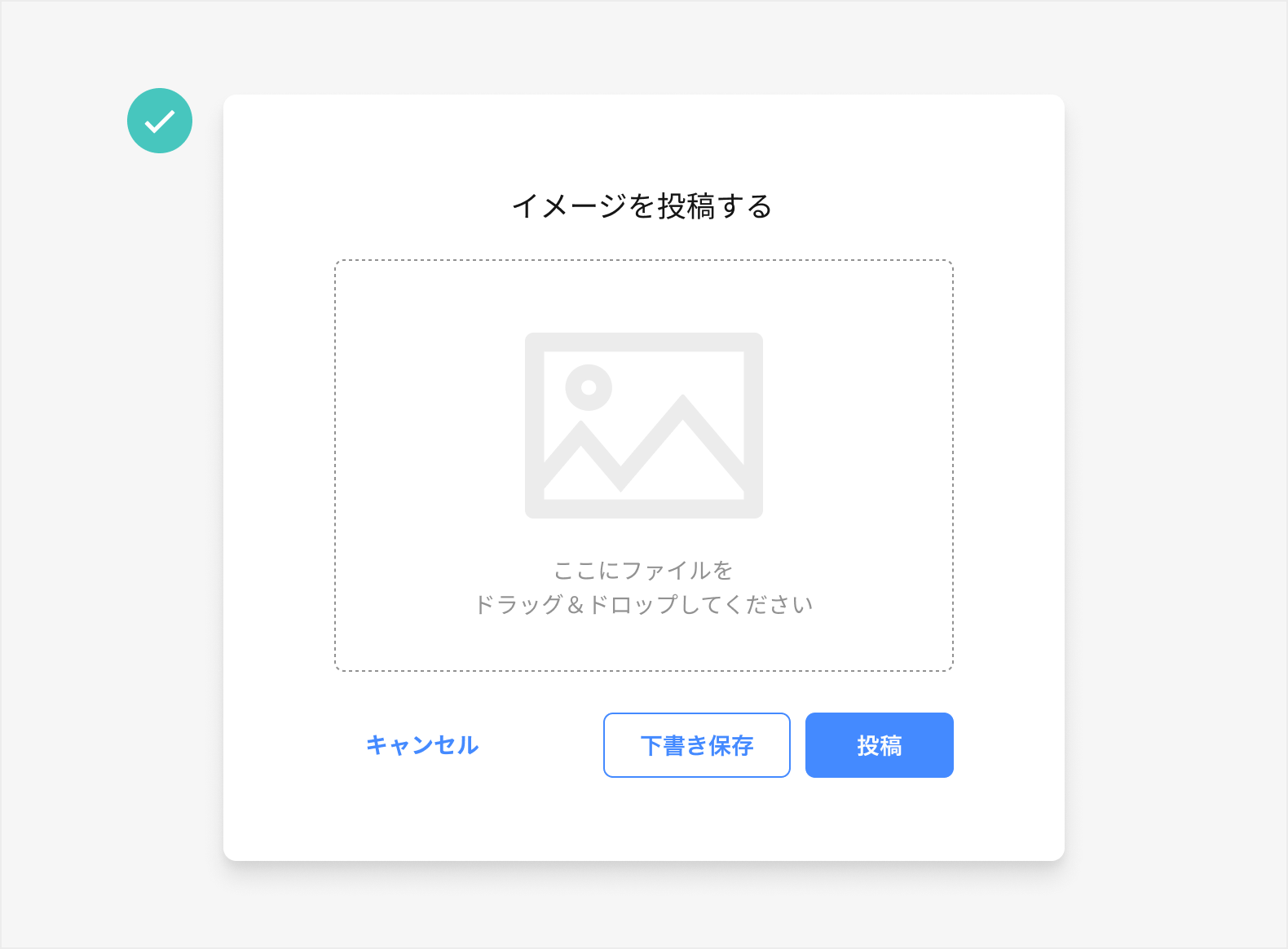
同レベル内にプライマリボタンが置かれている場合において、二次的な行動を促す際には最適です。
あるいは、他の要素と見比べてプライマリボタンの見た目が強すぎると感じたとき、もう少し存在感を弱めて全体になじませてよい場合もあります。
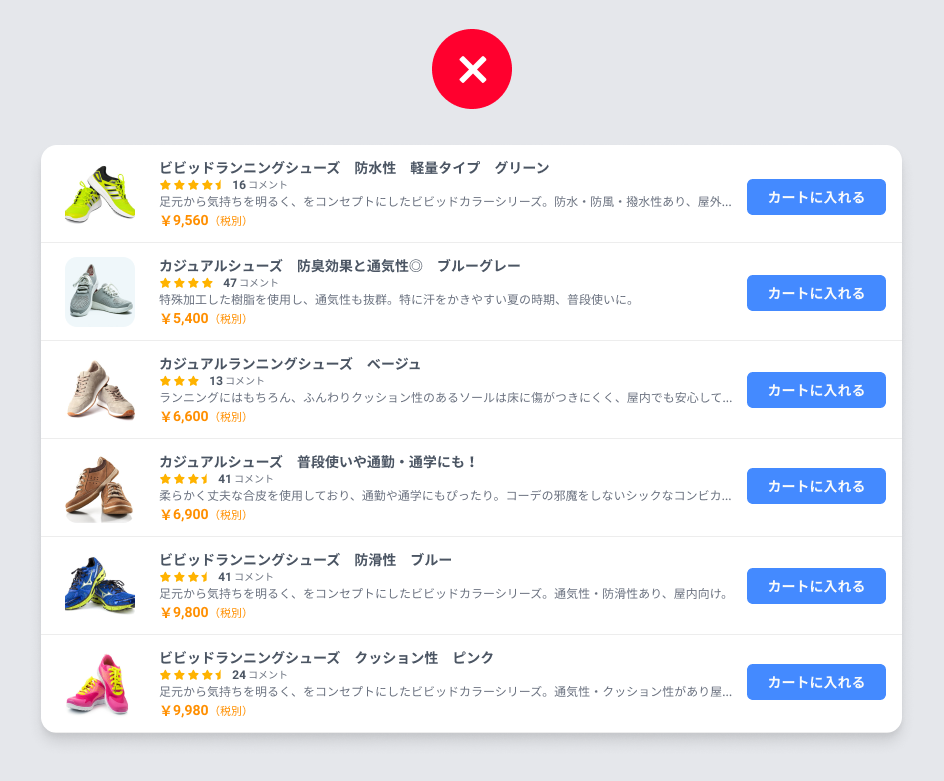
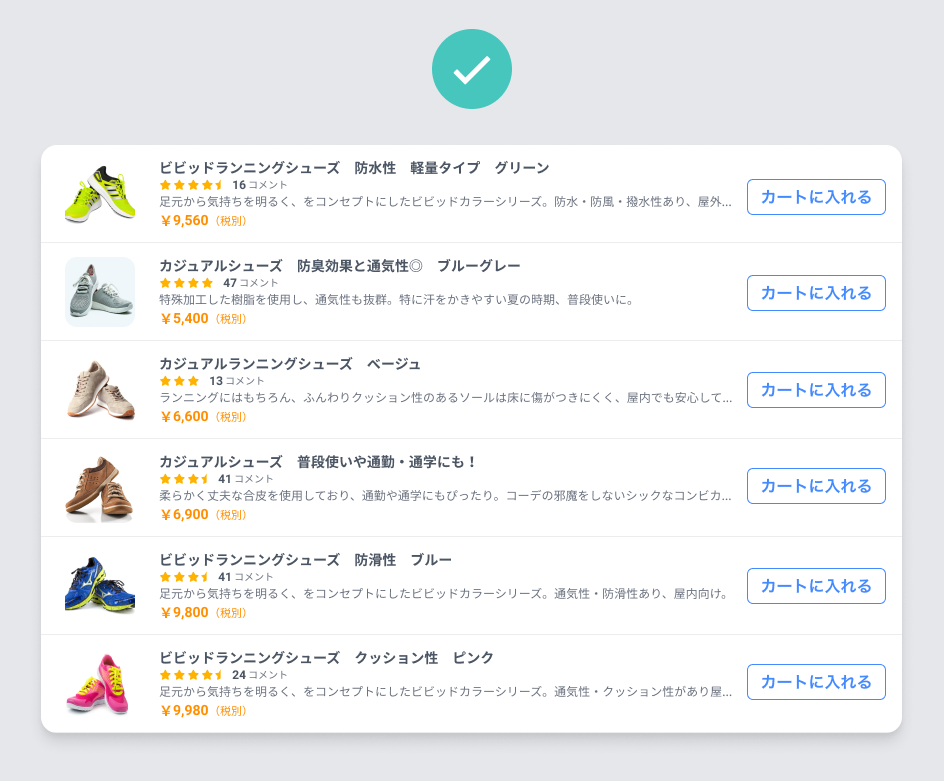
例えば下図のようなアイテムが連続する場合、プライマリボタンよりはスケルトンのほうが全体のトーンを邪魔せずに、商品を引き立たせてくれるでしょう。


場合によってはランディングページのような空白が大きいサイトの場合、ボタンも巨大なものを使う場合があるかもしれません。
色は意味を持つ場合があります。例えば赤は削除などの破壊的アクションを感じさせる色として広く理解されています。
むやみに「目立たせたいから」という理由での配色は、いずれ混乱するかもしれないので注意が必要です。
一時的に何らかの理由で操作を受け付けない状態であれば、このようなグレーが一般的です。 マウスオーバー時も押せそうな指アイコンにならないよう気をつけなければなりません。
通信している状態などを示すほうがよい場合などに配慮しましょう。
このたびは、私たちツクロアに興味を持っていただきありがとうございます。
当サイトでは、ユーザーの同意を得た場合に限り、当サイトの訪問・離脱、訪問中の行動に関する統計情報の分析のため、Cookieを使用します。
詳しくはプライバシーポリシーを参照ください。