このたびは、私たちツクロアに興味を持っていただきありがとうございます。
当サイトでは、ユーザーの同意を得た場合に限り、当サイトの訪問・離脱、訪問中の行動に関する統計情報の分析のため、Cookieを使用します。
詳しくはプライバシーポリシーを参照ください。
いくらルックスがかわいいからと言って、傲慢で雑な振る舞いをする人はかわいく感じなくなるものです。
これは人や製品も同じで、丁寧に接することを心がけると、長い目で見ると可愛がられます。長く愛される秘訣です。
「かわいい」とは何でしょう?
装飾を全面に出して「かわいい」と言わせるより、長い目で丁寧な配慮をユーザーに心がけることで「かわいい」と思ってもらえるほうが圧倒的にユーザーとの絆を強くできます。
ここでは装飾で勝負するよりも可愛がられるという、過去の失敗例からの学びを例に考えてみます。
ここでいいう「かわいい」とは...
女性向けやキッズ向け、などかわいらしさを演出する場面が多いですが、私たちの「かわいい」の定義としては情報が整理され、理解することに易しい(優しい)ことと考えています。その理由をいくつか挙げます。

どうしても「女性向け」というと薄いパステルカラーをあしらってみたり、キッズ向けだとビビッドな色を組み合わせたりと、色を始めとした装飾に頼りだしがちです。
しかし、色も文字の大きさや太さも、または余白さえデザインの世界では意味を持つことが多いため、誤った情報や認識を与える可能性があります。
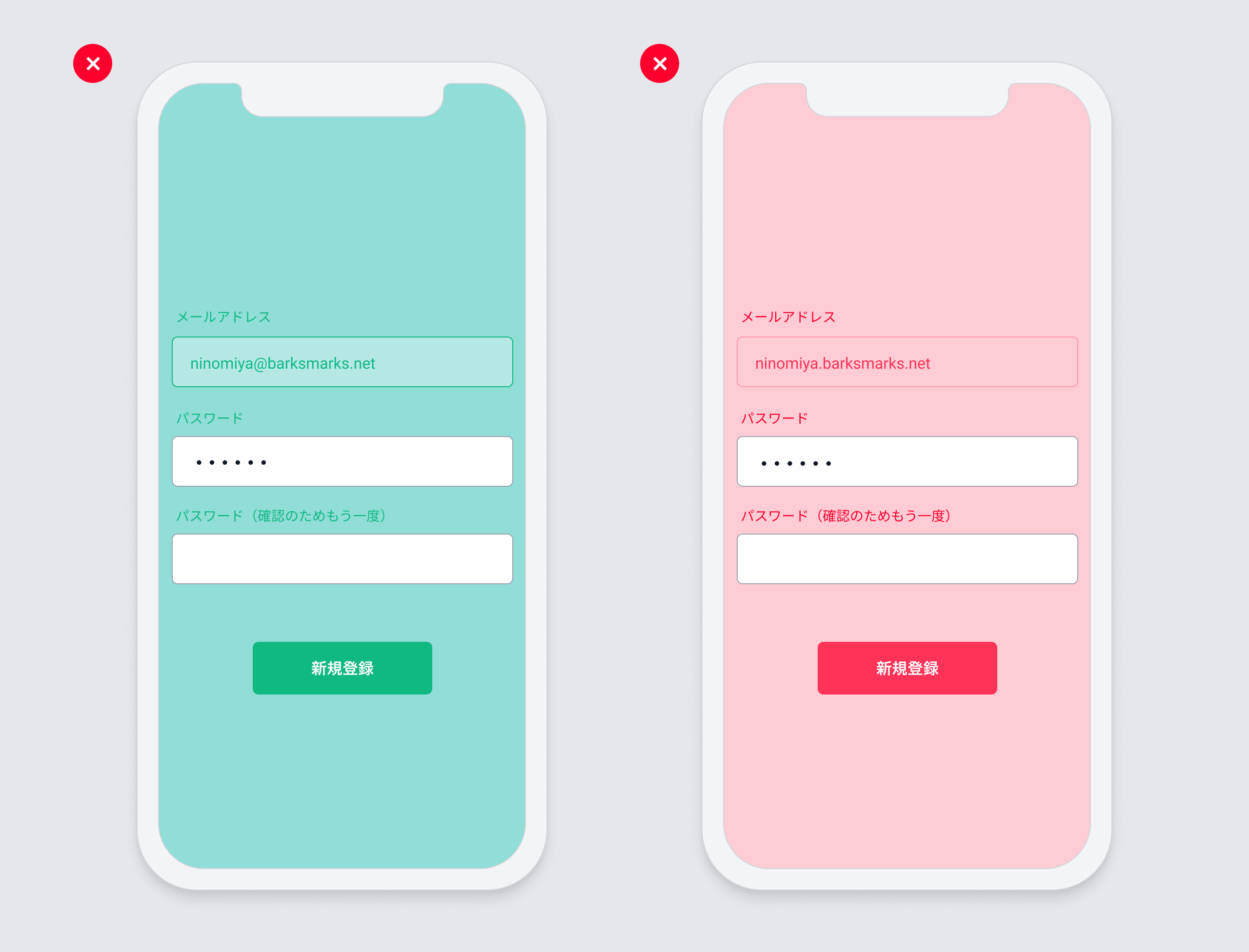
例えば青や緑をアクセントに使った外観であれば、重要な行動を意味するアクションをわかりにくくします。 全面が赤やピンクであれば、エラーや削除などの重要かつ破壊的なアクションの意味を気づきにくくなるというデメリットが生じます。
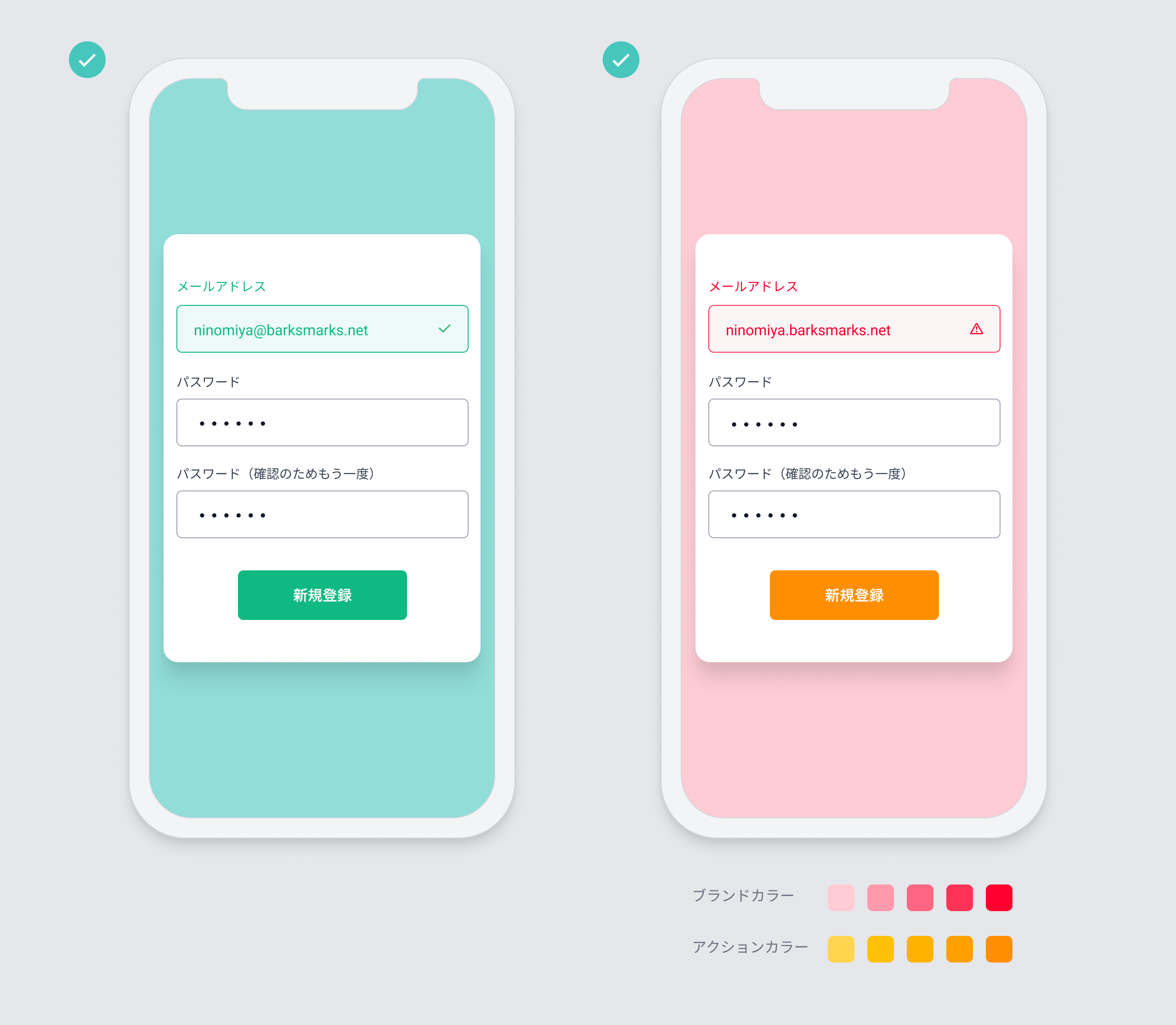
色を全面に施したとしても、UIの持つ意味を邪魔しないために、以下のような提案があります。
 この上図の右側のケースでは新規登録ボタンの色が赤系統でなくオレンジなのは、エラーや削除という危険な行為を一瞬想起させてしまうことを想定しています。
この上図の右側のケースでは新規登録ボタンの色が赤系統でなくオレンジなのは、エラーや削除という危険な行為を一瞬想起させてしまうことを想定しています。
その理由から、プロダクトレベルでアクション用のカラースキームであるオレンジを新しく設定しました。
こういった経緯でブランドカラーと別の色を検討するにあたっては、可能な限り近似色を検討してみると良いでしょう。例でいうと、プライマリーカラー=赤系であればアクションカラー=オレンジ系といった具合です。ブランドイメージと整合性が取りやすくなります。
これらのことから、老若男女が口に出さずとも「かわいい」と評価される背景には、正しく伝えようとするデザイナーの意図が反映されていることが必要不可欠です。
装飾にばかり目が向けられがちですが、よりシンプルで簡潔に、そして惑わせないよう配慮されている製品設計を心がけましょう。
ユーザー目線こそ、真の可愛らしさと考えています。
このたびは、私たちツクロアに興味を持っていただきありがとうございます。
当サイトでは、ユーザーの同意を得た場合に限り、当サイトの訪問・離脱、訪問中の行動に関する統計情報の分析のため、Cookieを使用します。
詳しくはプライバシーポリシーを参照ください。