このたびは、私たちツクロアに興味を持っていただきありがとうございます。
当サイトでは、ユーザーの同意を得た場合に限り、当サイトの訪問・離脱、訪問中の行動に関する統計情報の分析のため、Cookieを使用します。
詳しくはプライバシーポリシーを参照ください。
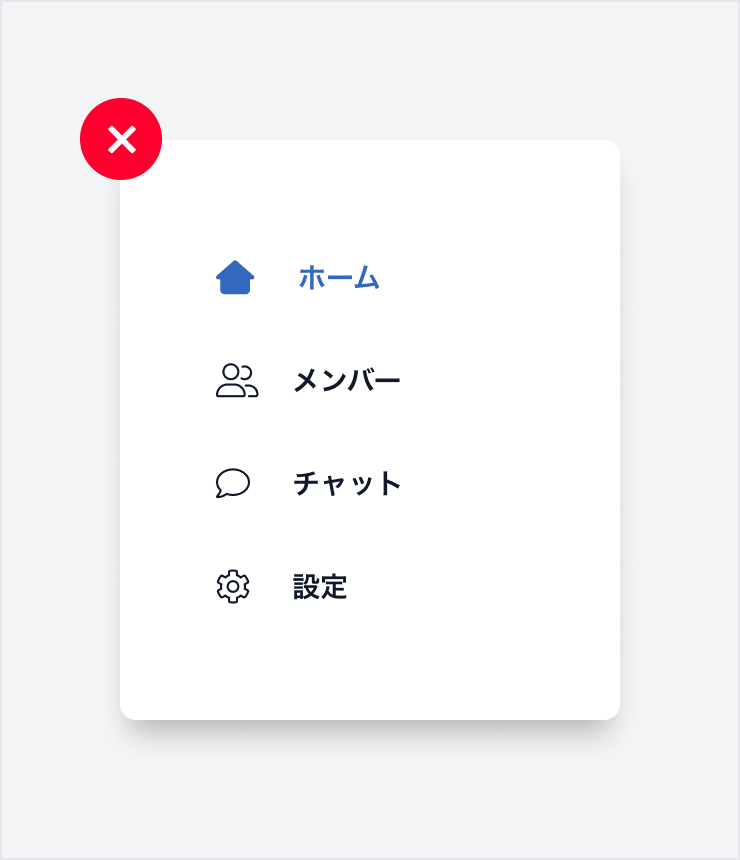
メニューなど必要な情報が目立たない場面はよくあります。
アクティブなメニューを明るく色付けしても他の色もはっきりした色になっているため、若干区別することが難しく感じます。
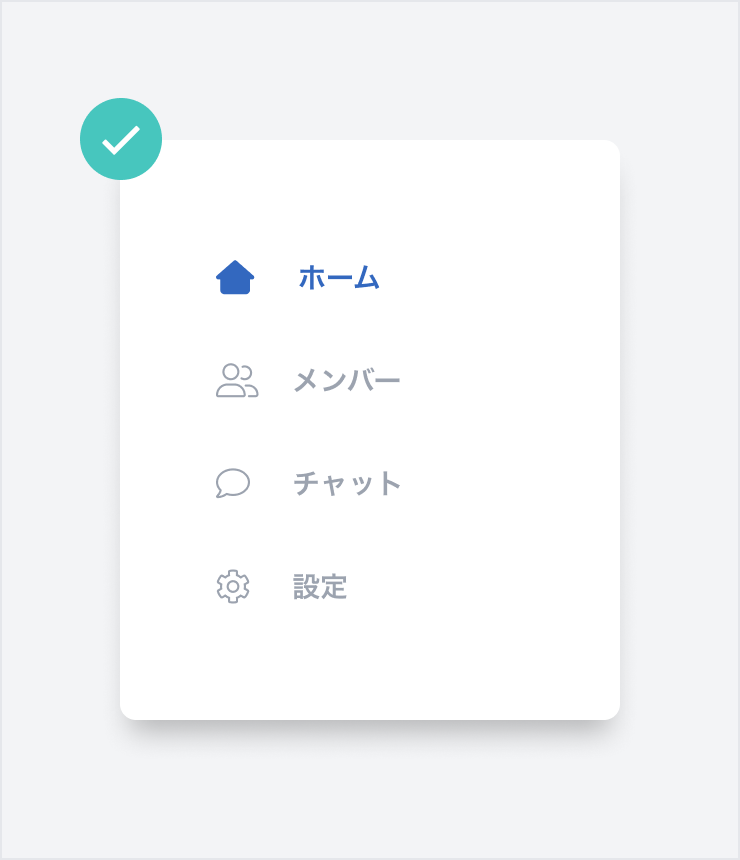
ここではアクティブなメニューを強調するのではなく、それ以外の非アクティブなカラーを弱めることで解決することはよくあります。


通常、メニューはメインのコンテンツより強調されてはいけないので、まずは装飾をしないで機能させることを考えるべきです。
メニューをカードコンポーネントなど、枠があったりする装飾に内包するというのは一次情報であるメインコンテンツを弱めてしまいます。
ここは、メニューを背景に溶け込ませることで一次情報の存在を高めることにします。


この考え方は、インターフェイスにおける他の多くの問題解決につながります。
よく言われることですが、 「足さない、引く」 ということです。
このたびは、私たちツクロアに興味を持っていただきありがとうございます。
当サイトでは、ユーザーの同意を得た場合に限り、当サイトの訪問・離脱、訪問中の行動に関する統計情報の分析のため、Cookieを使用します。
詳しくはプライバシーポリシーを参照ください。