このたびは、私たちツクロアに興味を持っていただきありがとうございます。
当サイトでは、ユーザーの同意を得た場合に限り、当サイトの訪問・離脱、訪問中の行動に関する統計情報の分析のため、Cookieを使用します。
詳しくはプライバシーポリシーを参照ください。
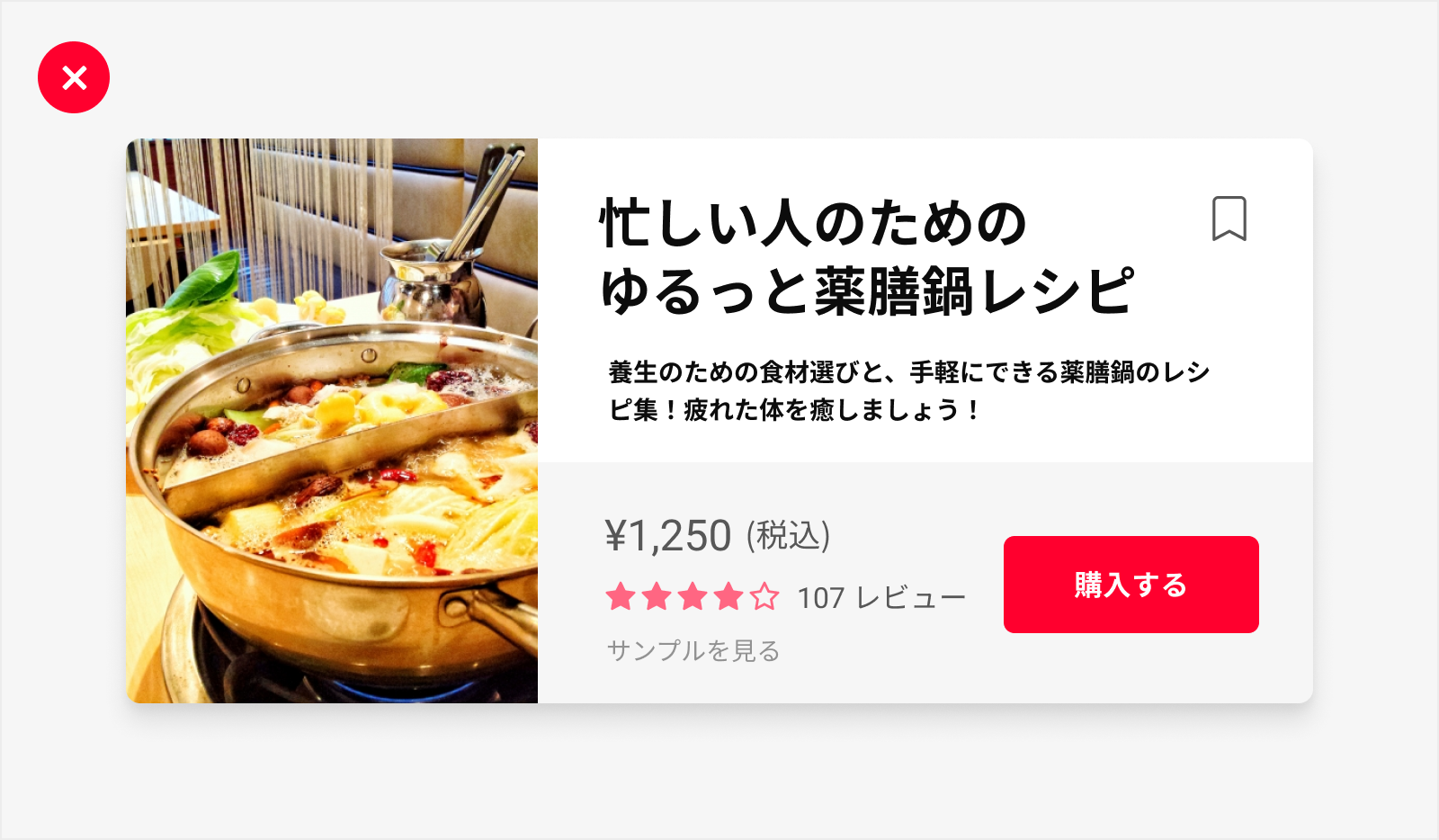
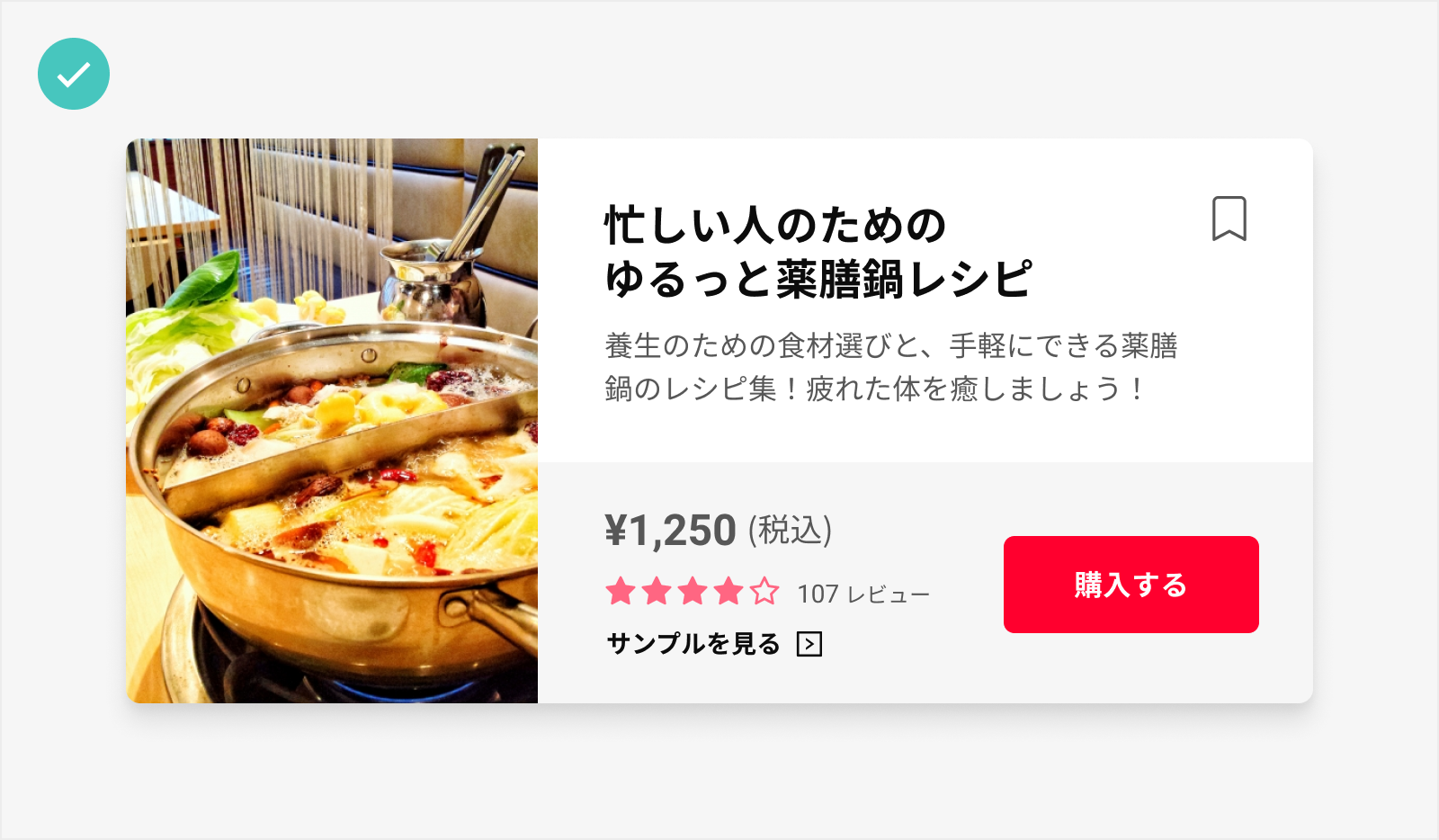
「目立たせたい」という要望をフォントサイズだけで解決しようとするのは、あまりいい方法ではないかもしれません。
もしも一次情報を見出し要素(H2やH3など)でマークアップし、そのスタイルがブラウザデフォルトのスタイルのままだと、一次情報があまりにも大きすぎ、二次情報が小さすぎ、ということになります。

フォントサイズで大きさだけを変えるのではなく、太さや色も変えてみましょう。
例えば重要な要素を太字にすると、フォントサイズを大きくせずとも、ユーザーの関心はそこに集まります。

また、文字を小さくするのではなく、元の大きさのままで色を少し柔らかい色にするだけで、可読性を損なわず二次情報であることも伝わりやすくなります。
本文のような小さい文字において、強調を弱めたい場合に極細のフォントウェイトを用いることはなるべく避けて、色を明るくもしくは少し小さめにするなど、極細によって可読性を損なわないように注意しましょう。
色はあまり多用せず、3種類ほどを想定しておいたほうがよいでしょう。
原則、特段理由がない場合、ウエイトは2種類で充分です。
このたびは、私たちツクロアに興味を持っていただきありがとうございます。
当サイトでは、ユーザーの同意を得た場合に限り、当サイトの訪問・離脱、訪問中の行動に関する統計情報の分析のため、Cookieを使用します。
詳しくはプライバシーポリシーを参照ください。