このたびは、私たちツクロアに興味を持っていただきありがとうございます。
当サイトでは、ユーザーの同意を得た場合に限り、当サイトの訪問・離脱、訪問中の行動に関する統計情報の分析のため、Cookieを使用します。
詳しくはプライバシーポリシーを参照ください。
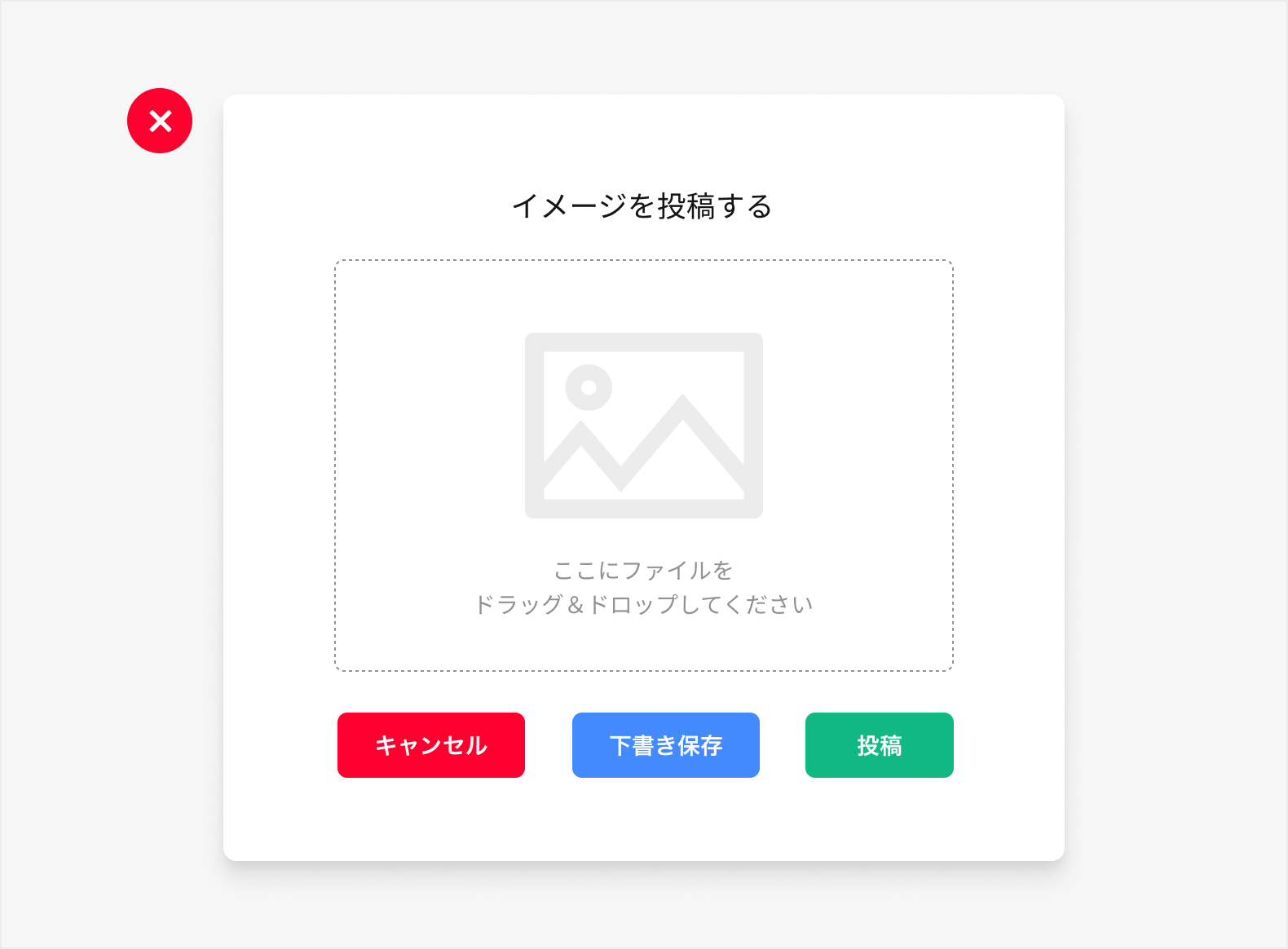
例えば記事に写真などをアップロードする際、「投稿」「下書き保存」「キャンセル」といった複数のアクションを行うことがあります。
罠に陥りがちなのは、アクションの重要度を複雑にランク付けしてしまうことです。例えば一次を「投稿」、二次を「下書き保存」、三次を「キャンセル」といった階層にランク付けすると、どうなるか。アクションするボタンに色分け をほどこしてしまいがちです。 これはとてもマズいです。

色について間違いやすいケースを主に挙げると
この場合、色分けしても一瞬ではその機能を理解することは困難です。 ボタン内のラベルを読んで理解したとしても、同じボタンが並んでいるだけで多少不安な気持ちになるでしょう。
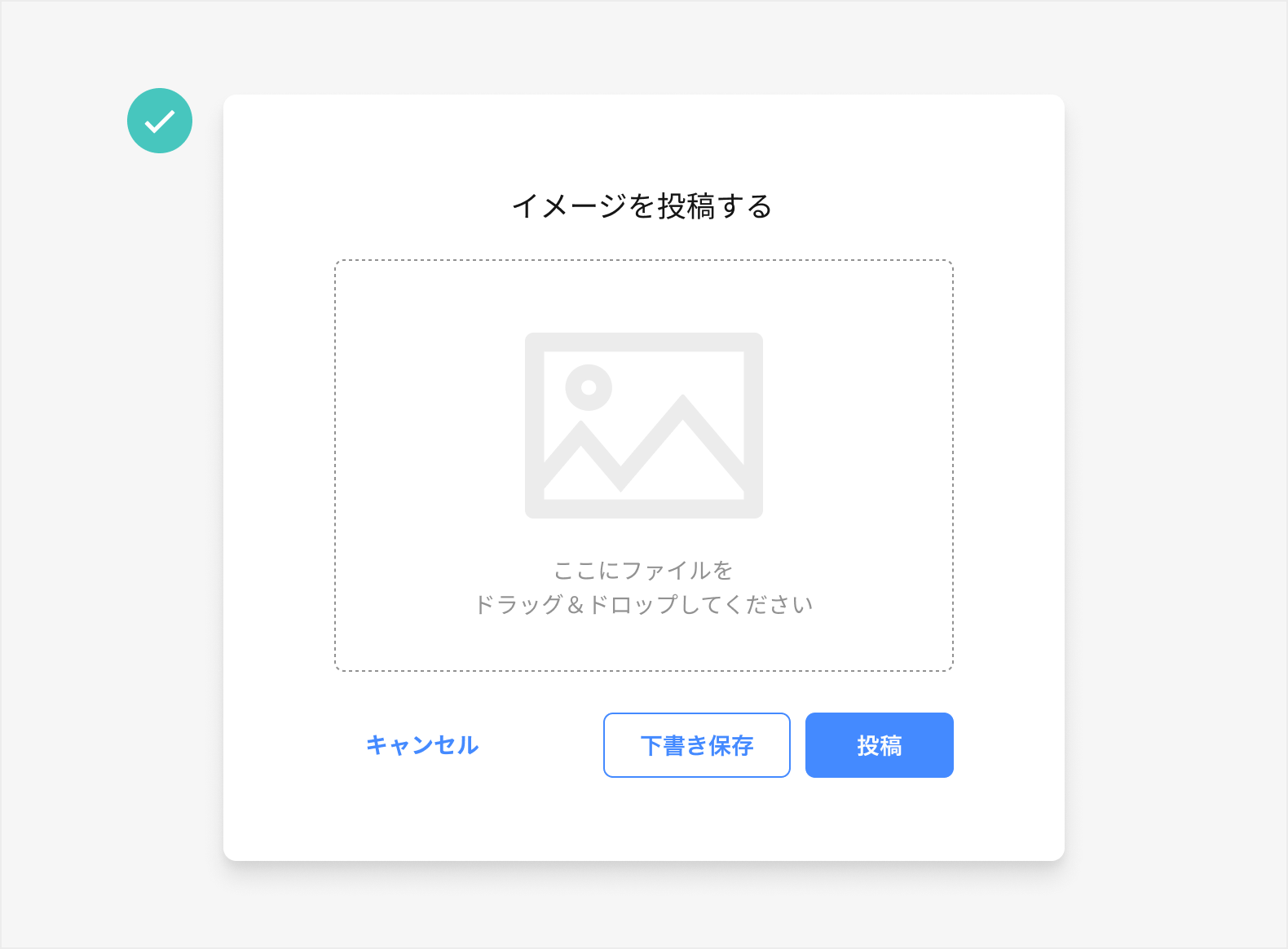
これだけ複数のアクションがある場合、まず見た目に違いを与え、一瞬でもそのアクションの性質に見分けがつけられるよう配慮しましょう。
ボタンの形状で主要なアクションを想起させます。
今回の例では塗りのあるボタンを「投稿」、スケルトンボタンを「下書き保存」とします。
ネガティブなアクション、つまり「キャンセル」をテキストリンクにしてみましょう。
一瞬で最も重要なアクションが「投稿」だとわかります。

このたびは、私たちツクロアに興味を持っていただきありがとうございます。
当サイトでは、ユーザーの同意を得た場合に限り、当サイトの訪問・離脱、訪問中の行動に関する統計情報の分析のため、Cookieを使用します。
詳しくはプライバシーポリシーを参照ください。