このたびは、私たちツクロアに興味を持っていただきありがとうございます。
当サイトでは、ユーザーの同意を得た場合に限り、当サイトの訪問・離脱、訪問中の行動に関する統計情報の分析のため、Cookieを使用します。
詳しくはプライバシーポリシーを参照ください。
見栄えが良いスタイリングを実現するためには、芸術的感覚を持っている人でなければ難しいと考える人は多くいます。
しかし、これまで多くのプロダクトにそういった職域以外の人が参加している例が証明しているように、見栄えが良いことにはもう少し論理的に説明できます。
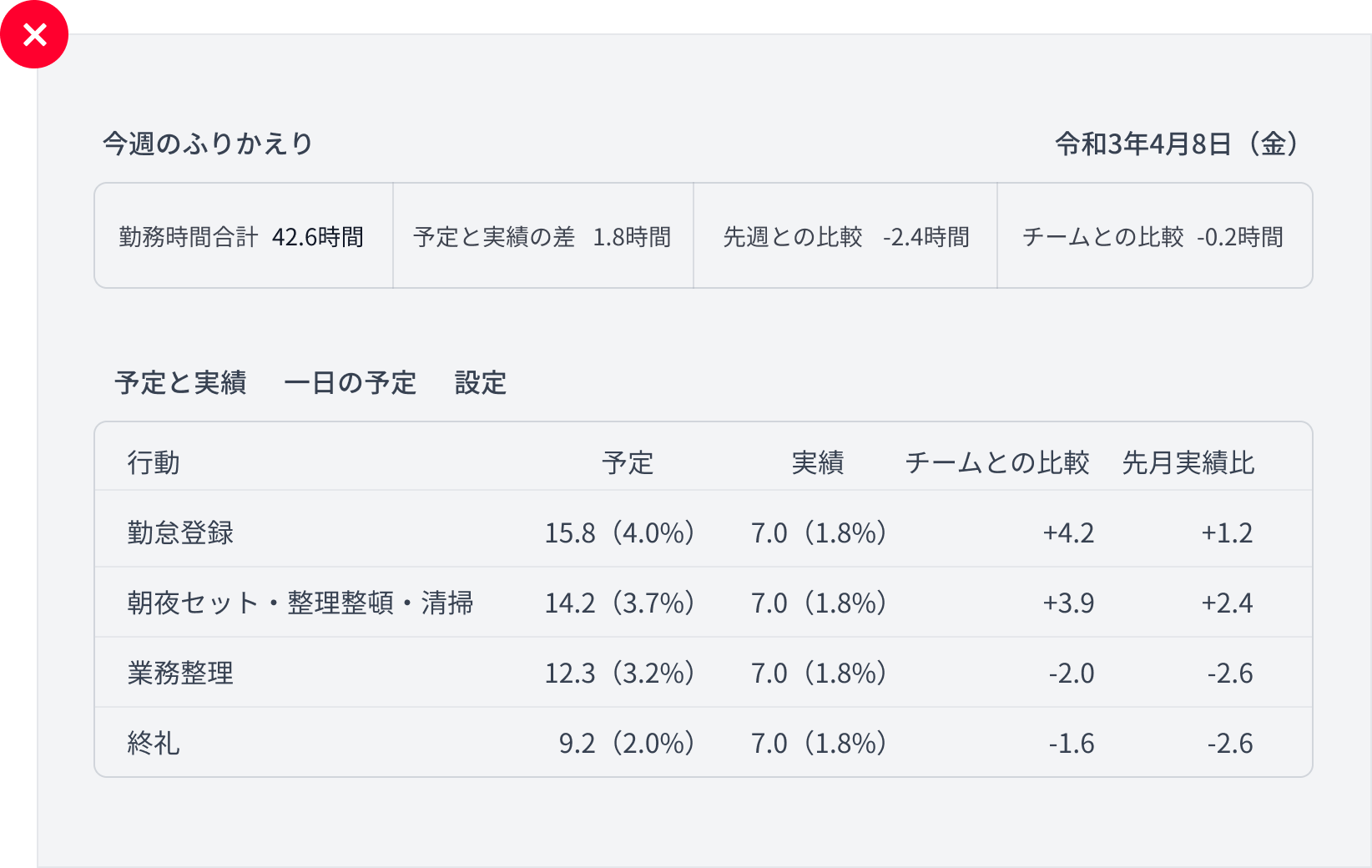
ここでは「視覚的に重要な階層」について考えます。 画面内にある情報がどの程度重要なのかを考え設計すると、読み手側にその意図が効果的に伝わりやすくなります。
もしも情報をすべて同様の階層で扱い表示すると、ユーザーはすべてを注目しようとし、実際は何が重要なのか理解することを難しく感じます。 まるで巨大で騒々しく混沌とした「壁」が立ちはだかっているようです。


まずは情報を整理し、最も重要な情報を強調するだけに注力しましょう。
それ以外の情報はその後で構いません。それだけでも充分に意図が伝わってきます。
ここからは伝えたい情報を設計するにあたり、いくつかの事例をもとに説明していきます。
このたびは、私たちツクロアに興味を持っていただきありがとうございます。
当サイトでは、ユーザーの同意を得た場合に限り、当サイトの訪問・離脱、訪問中の行動に関する統計情報の分析のため、Cookieを使用します。
詳しくはプライバシーポリシーを参照ください。