このたびは、私たちツクロアに興味を持っていただきありがとうございます。
当サイトでは、ユーザーの同意を得た場合に限り、当サイトの訪問・離脱、訪問中の行動に関する統計情報の分析のため、Cookieを使用します。
詳しくはプライバシーポリシーを参照ください。
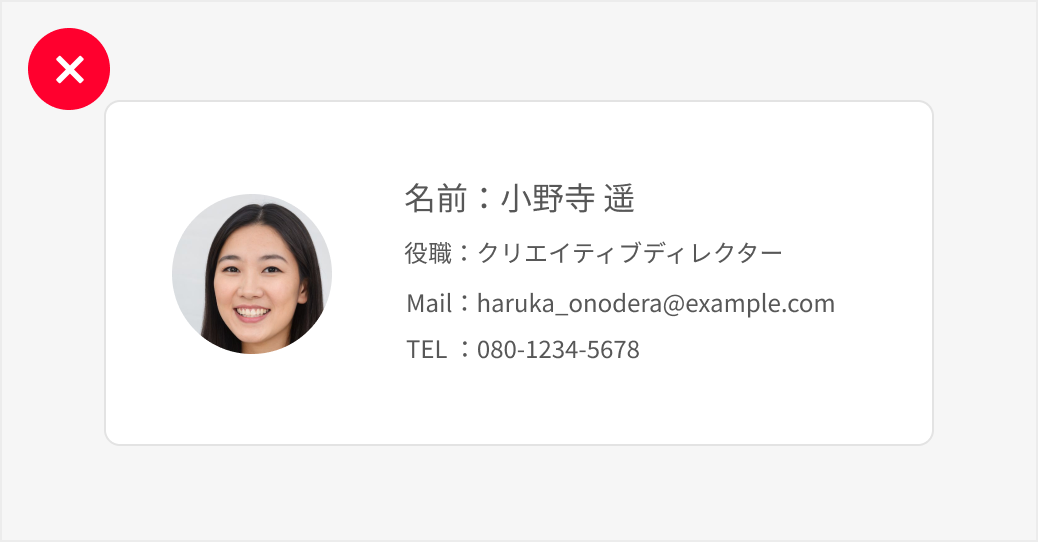
データの集合を表示する場合、手っ取り早いのはJSONフォーマットのように
名前: 山田太郎
役職: 営業
のようなキーバリュー形式にすれば実装は楽かもしれませんが、それではユーザーの関心に見合った設計とは言えません。

ユーザーが何のデータなのか、その目的をもってこの画面を見ているかもしれません。
それが
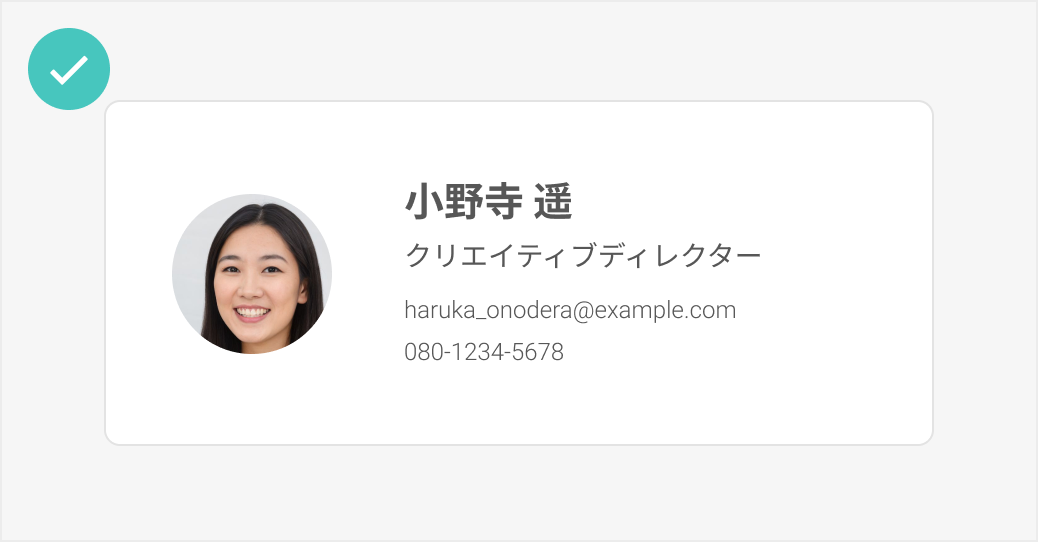
もしかしたら、わざわざラベルを表示する理由はないかもしれません。 なぜならユーザーは目的を理解し、関心を持ってここに来ているわけだから。

例えば名前の下に「クリエイティブディレクター」と書いてあれば、それを肩書きや役職として理解することができ、ラベルは必要ありません。
ターゲットにもよりますが、多くの人はメールアドレスと電話番号は見分けることができます。
ただし、 メールアドレスとホームページアドレスが並んで表示されるケース など紛らわしさを感じたら、アイコン、最終手段でラベルテキストが必要かもしれないです。
柔軟な対応はその都度必要です。
このたびは、私たちツクロアに興味を持っていただきありがとうございます。
当サイトでは、ユーザーの同意を得た場合に限り、当サイトの訪問・離脱、訪問中の行動に関する統計情報の分析のため、Cookieを使用します。
詳しくはプライバシーポリシーを参照ください。