このたびは、私たちツクロアに興味を持っていただきありがとうございます。
当サイトでは、ユーザーの同意を得た場合に限り、当サイトの訪問・離脱、訪問中の行動に関する統計情報の分析のため、Cookieを使用します。
詳しくはプライバシーポリシーを参照ください。
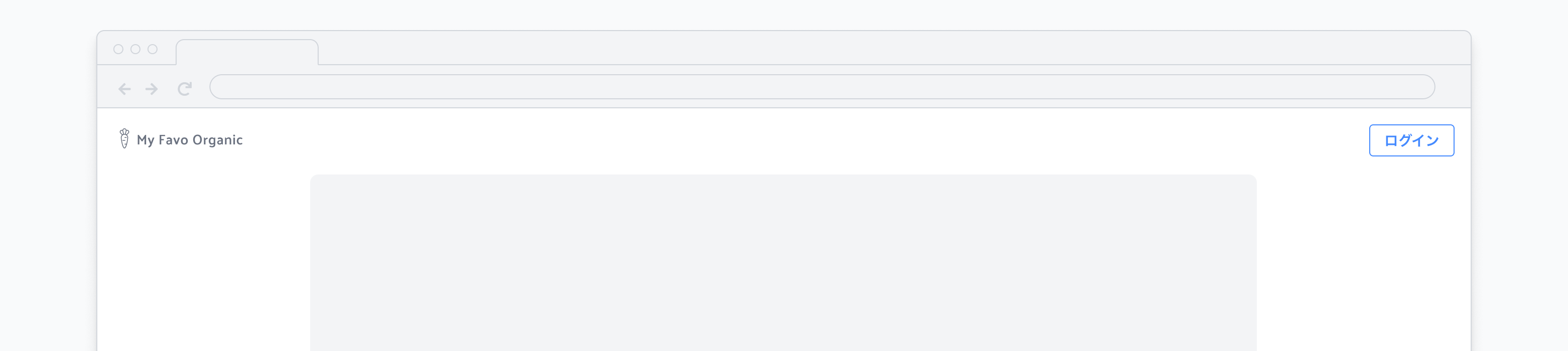
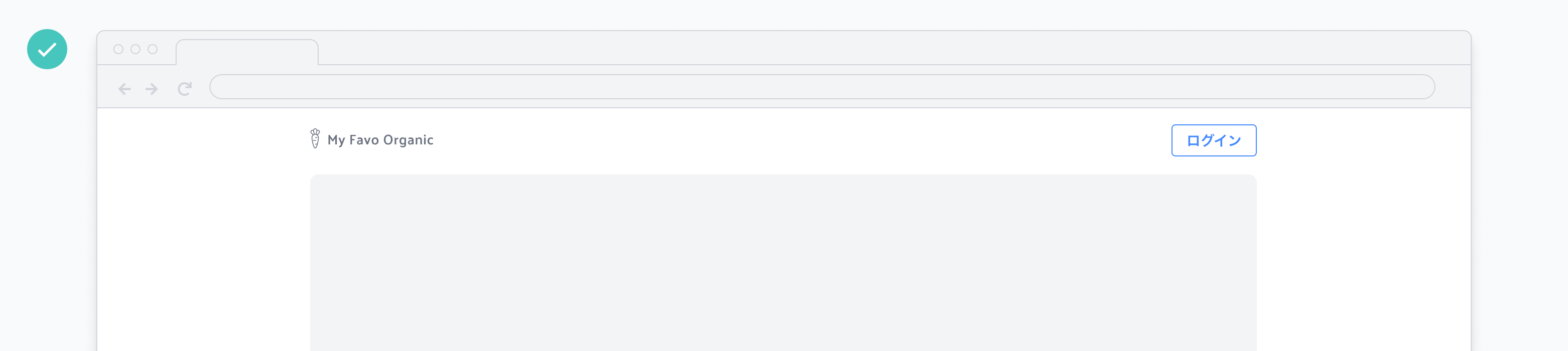
通常ヘッダの左側にはロゴがありますが、どこまでブラウザを広げても左端につきっぱなしだとせっかくのブランドが窓際に追いやられているようです。
必ずしも悪いというわけではありませんが、コンテンツサイズに応じた横幅をヘッダに定義することも検討しましょう。

Tailwind CSSのcontainerユーティリティが便利です。

<header>
<div class="container">
<div class="logo">(ロゴマーク)</div>
</div>
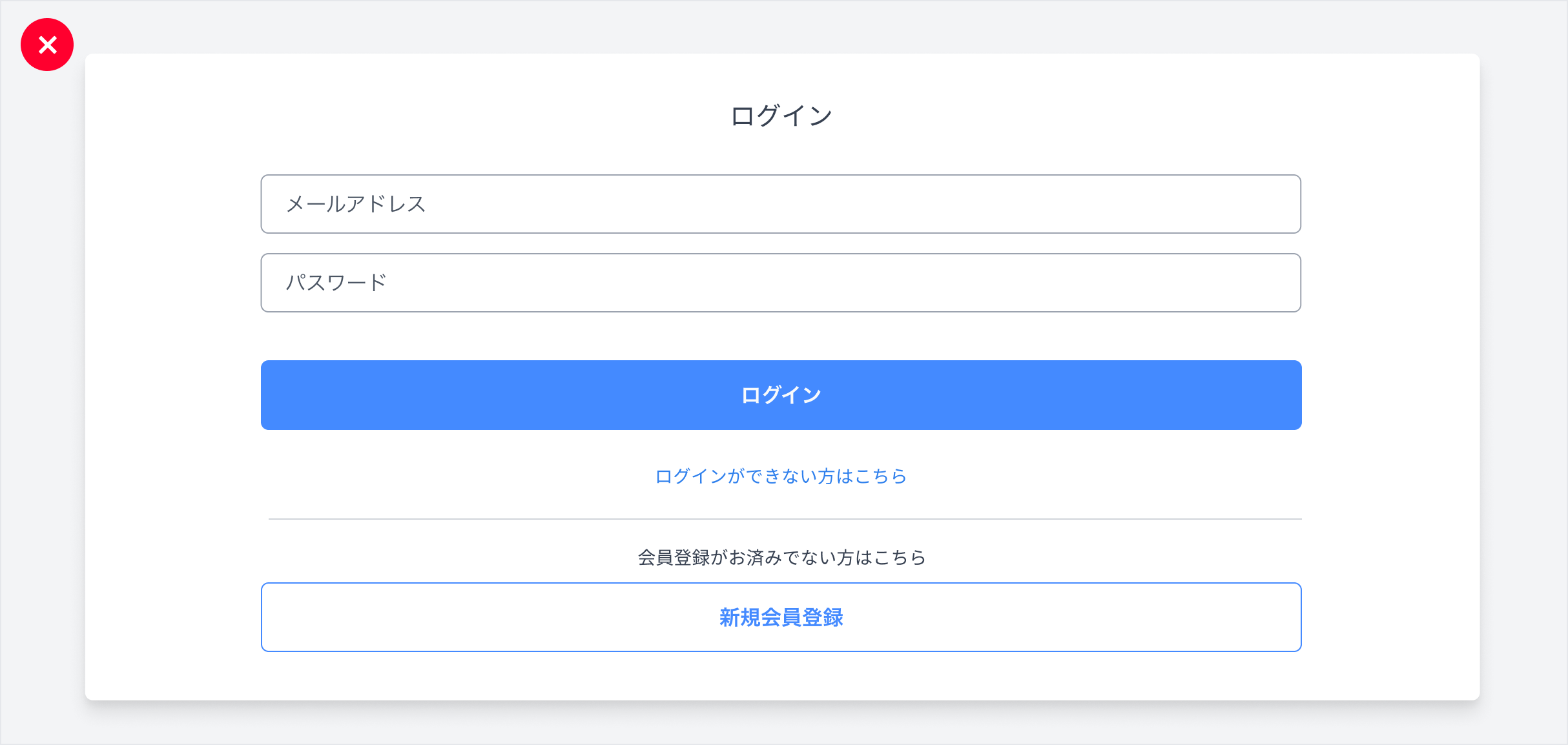
</header> ログインフォームなど、メールアドレスやパスワードを入力するだけの文字の量なのであれば不用意に広げる必要はありません。
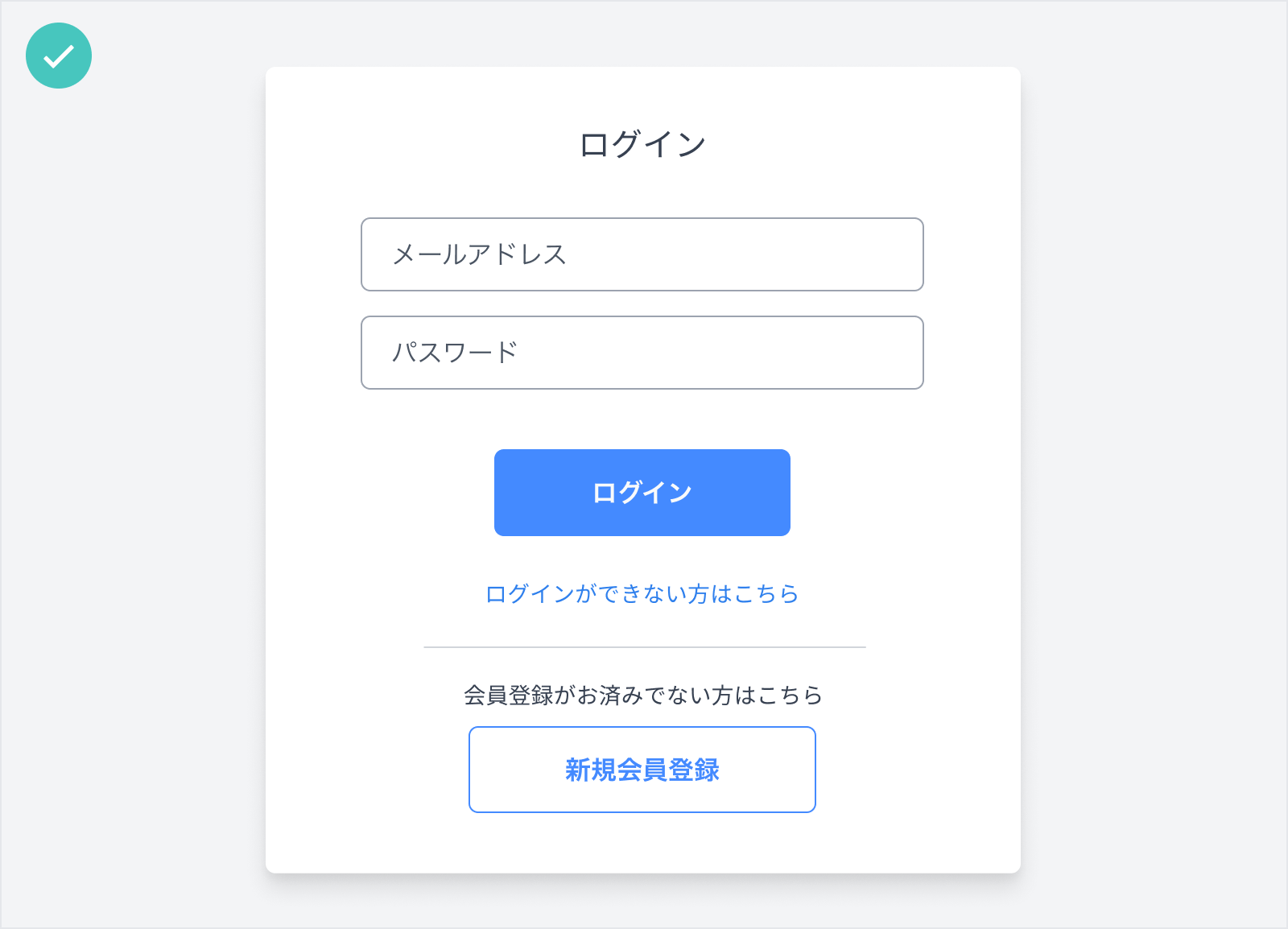
ログインフォームなど、メールアドレスやパスワードを入力するだけの文字の量なのであれば不用意に広げる必要はありません。
情報のボリュームに応じて、眺める面積は極力少なくしたほうがユーザーの目の動きによる負担も減るでしょう。

このたびは、私たちツクロアに興味を持っていただきありがとうございます。
当サイトでは、ユーザーの同意を得た場合に限り、当サイトの訪問・離脱、訪問中の行動に関する統計情報の分析のため、Cookieを使用します。
詳しくはプライバシーポリシーを参照ください。