このたびは、私たちツクロアに興味を持っていただきありがとうございます。
当サイトでは、ユーザーの同意を得た場合に限り、当サイトの訪問・離脱、訪問中の行動に関する統計情報の分析のため、Cookieを使用します。
詳しくはプライバシーポリシーを参照ください。
ケアプロ株式会社

| 実施 | 設計・提案・フロントエンド(Vue.js) |
| 開発期間 | 6ヶ月 |
| URL | https://dococare.com/ |
「交通弱者2,000万人を救う〜病や障がいがあっても外出できる世の中を〜」という思いを掲げ立ち上げられたサービス「ドコケア」。
車椅子の生活で外出を諦め桜を何年も見ていない、そんな人が世の中にはいます。
配車サービスの黒船であるUberは、タクシー免許を持っていなくても誰でもドライバーとして働けるアメリカ生まれの配車サービスで、ユーザーはスマホでドライバーを呼んだり評価したりできます。Uberのように、時間とスキルがあれば副業として外出が難しい人の希望を叶えられないだろうか?という課題を解決することが必要でした。
医療や介護・介助のサービスにおいて気をつけるべき点は、初回入力項目が細かく複雑なことです。
専門的な用語も飛び交うので、まずはUI設計において私たちの「こうすればわかるだろう」といった思い込みを捨てることにしました。

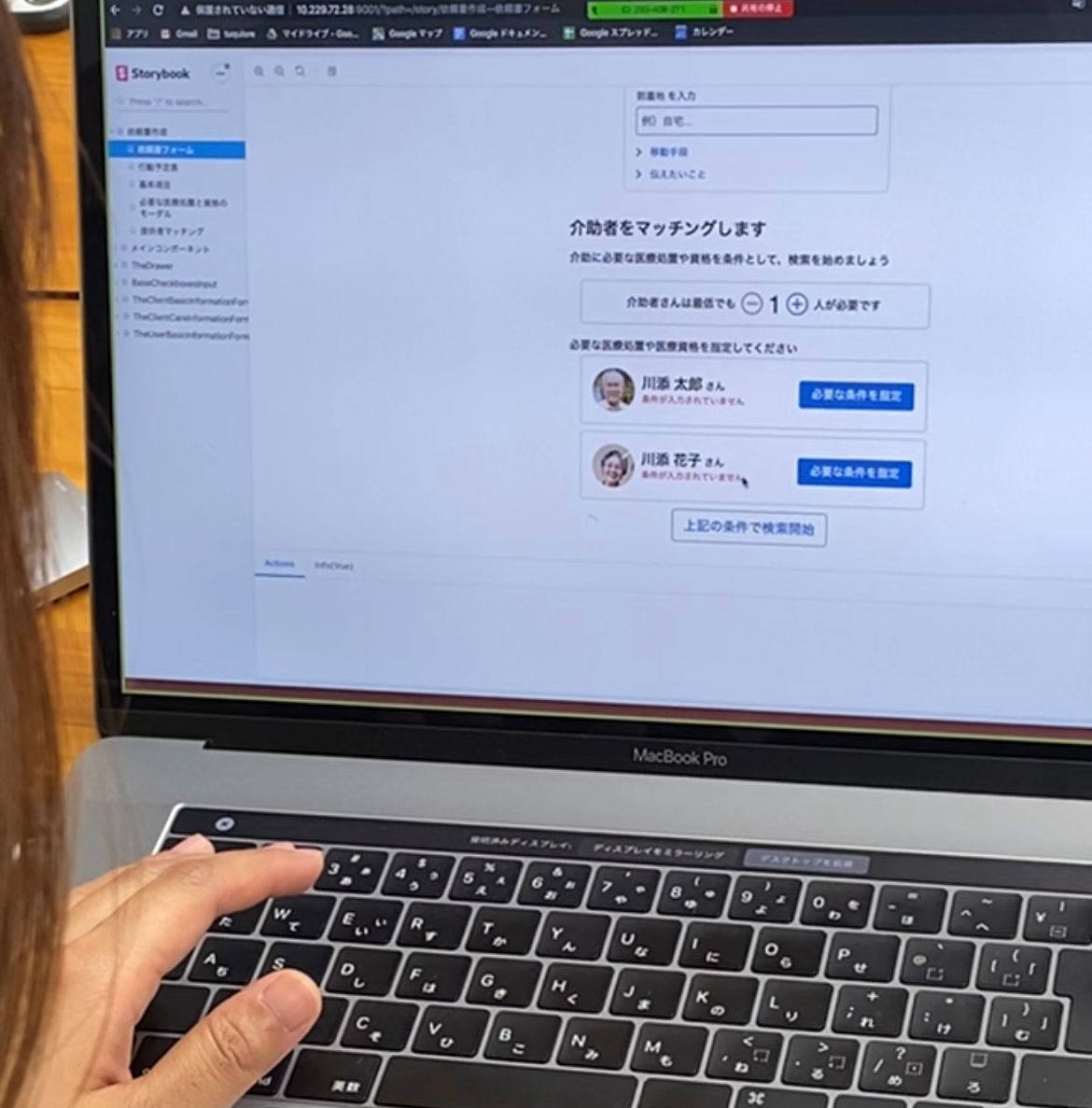
私たちは早い段階で多くの失敗を得ることを必要としていました、そのためWebブラウザで操作できる入力画面をなるべく時間をかけずに作成し、被験者に操作してもらうことにしました。 すると思った箇所ではない、想像もしないような場面で考え込んだり、意図しない行動を取ってミスをすることがわかり、このまま開発が進んだら…と思うとゾッとする場面でもありました。
操作性を高めるために最初から作り込まず、このような試作サイクルを繰り返すことでより良いユーザー体験を得ることができるようになりました。

素早くプロトタイプをつくり、実際のユーザーに近しい方を募集し、テストユーザーとして参加いただき、その結果を記録しながらUIを改善するという方法を取りました。
絶対と言っていいほどこの図の通りに完成することはありません。
何度もこのように粗いプロトタイプを繰り返し「ユーザーの通り道」を整備しリリースに至りました。
ツクロアでは、UX/UIデザインと開発支援に関する無料相談を受け付けております。
要件が固まっていなくても、お困りごとベースでも構いません。 良い製品開発をご一緒できるように、私たちも親身になってご提案したいと考えております。
お客様の声もご覧ください、私たちのお仕事の熱量を感じていただけたら嬉しく思います。
このたびは、私たちツクロアに興味を持っていただきありがとうございます。
当サイトでは、ユーザーの同意を得た場合に限り、当サイトの訪問・離脱、訪問中の行動に関する統計情報の分析のため、Cookieを使用します。
詳しくはプライバシーポリシーを参照ください。