このたびは、私たちツクロアに興味を持っていただきありがとうございます。
当サイトでは、ユーザーの同意を得た場合に限り、当サイトの訪問・離脱、訪問中の行動に関する統計情報の分析のため、Cookieを使用します。
詳しくはプライバシーポリシーを参照ください。

本記事はに公開したものですが、デザインシステムの構築や運用に関心のある方に閲覧いただいています。公開当時とは異なり、デザインシステムの運用事例や構築手法も充実してきたものと思います。
ツクロアのデザインシステムも、この数年でよりよい形へと進化しています。具体的には、ツクロアのデザインシステムを一企業の資産というよりも、よりたくさんの方に使っていただけるような汎用的なデザインシステムとしてJumpu UIにリブランディングしました。それでいて、「ツクロアのデザインシステム」に当たる、ツクロアのブランディングを反映したデザインシステムはJumpu UIをベースとしたものとして新たに構築しています。
ぜひそちらの記事もご一読ください。
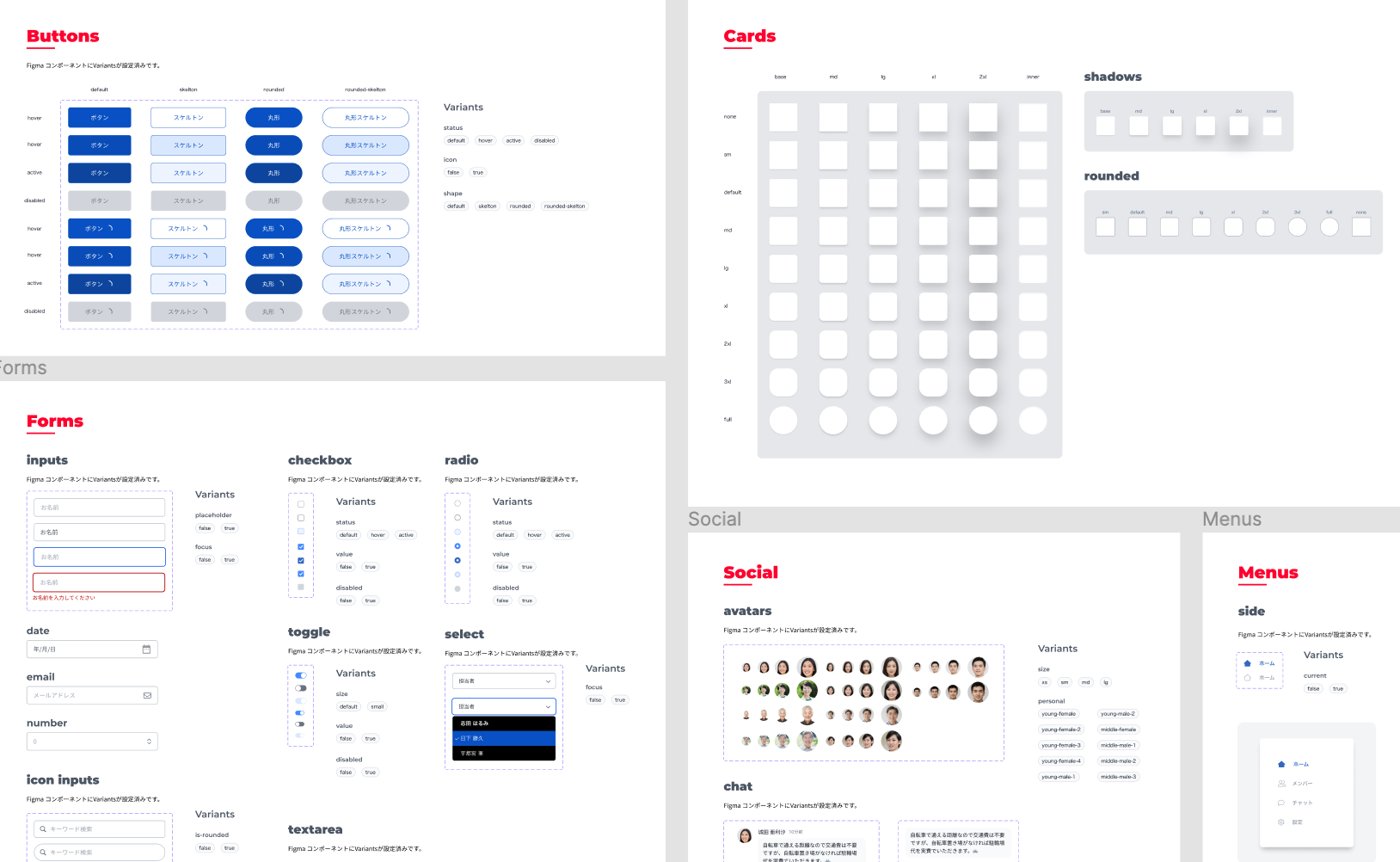
Figma - tuqulore Design System
これまでいくつものプロジェクトにおいて、新しいコンポーネントの設定に少なからぬ労力を費やしてきました。また、海外製のフレームワークだと日本語の文字サイズが小さすぎたりして、私たちがお客様と培ってきた知見を活かしたいと思っていました。
そこで、私たちはデザインポリシーを一つひとつ言語化するにあたり、最終的アウトプットとなるUIグラフィックの部分についての考え方を UI design knowhow で小さな文書にまとめました。
この文書は随時更新や修正を行う予定です。なので「これが正しい」というより「小さくつくって反応を見てもっと良くする」をパートナー様と共有して育てたいと思います。
そして、FigmaコミュニティーにUIグラフィックデザインのコンポーネントを公開しました。

機能面も可能な限り考慮したうえで、Variants機能も多くのコンポーネントに設定しておきました。
例えばチェックボックスのtrueとfalseの状態による見え方の変化に関しては、インスペクタ上のプロパティを触るだけで外観が変わります。

いつでも新しいプロジェクトに入るときは、ここからDuplicateして使うことを、私たちのルールとすることにしました。
一定のルールが必要だと考え、余白や幅、高さのサイズは私たちが頻繁に利用させていただいているCSSフレームワーク、 Tailwind CSS のデフォルトを基準に考えています。
今私たちは、React上で動作する、今回のグラフィックデザインが反映されたフレームワークをつくり始めています。
より一貫したルールに基づいた、より良いユーザー体験を提供できるように、これからも知見を溜めて、共有したいと考えています。
このたびは、私たちツクロアに興味を持っていただきありがとうございます。
当サイトでは、ユーザーの同意を得た場合に限り、当サイトの訪問・離脱、訪問中の行動に関する統計情報の分析のため、Cookieを使用します。
詳しくはプライバシーポリシーを参照ください。